Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Analogous to Confluence templates the Blueprint Creator allows you to add Page Blueprints on two levels:
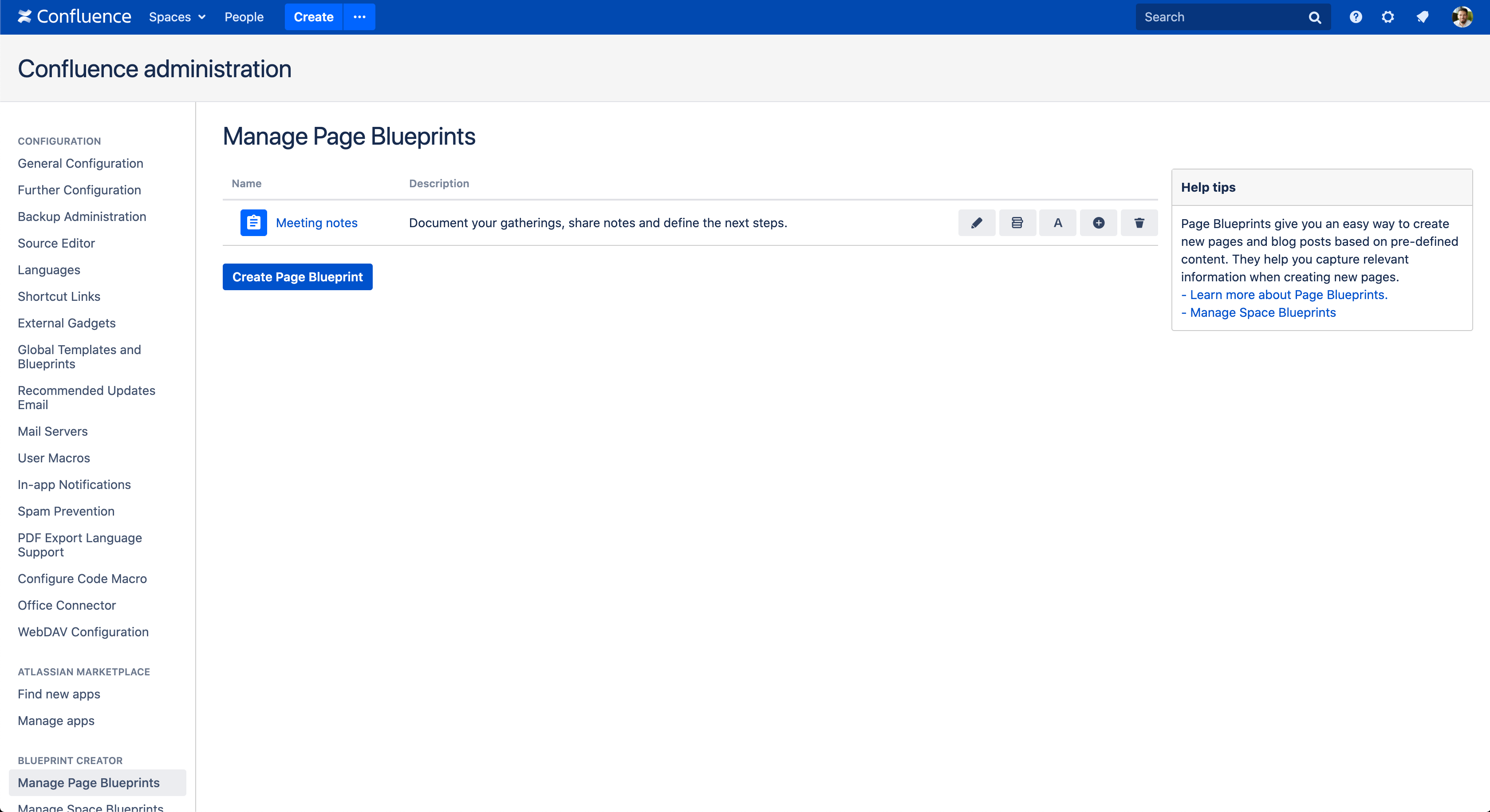
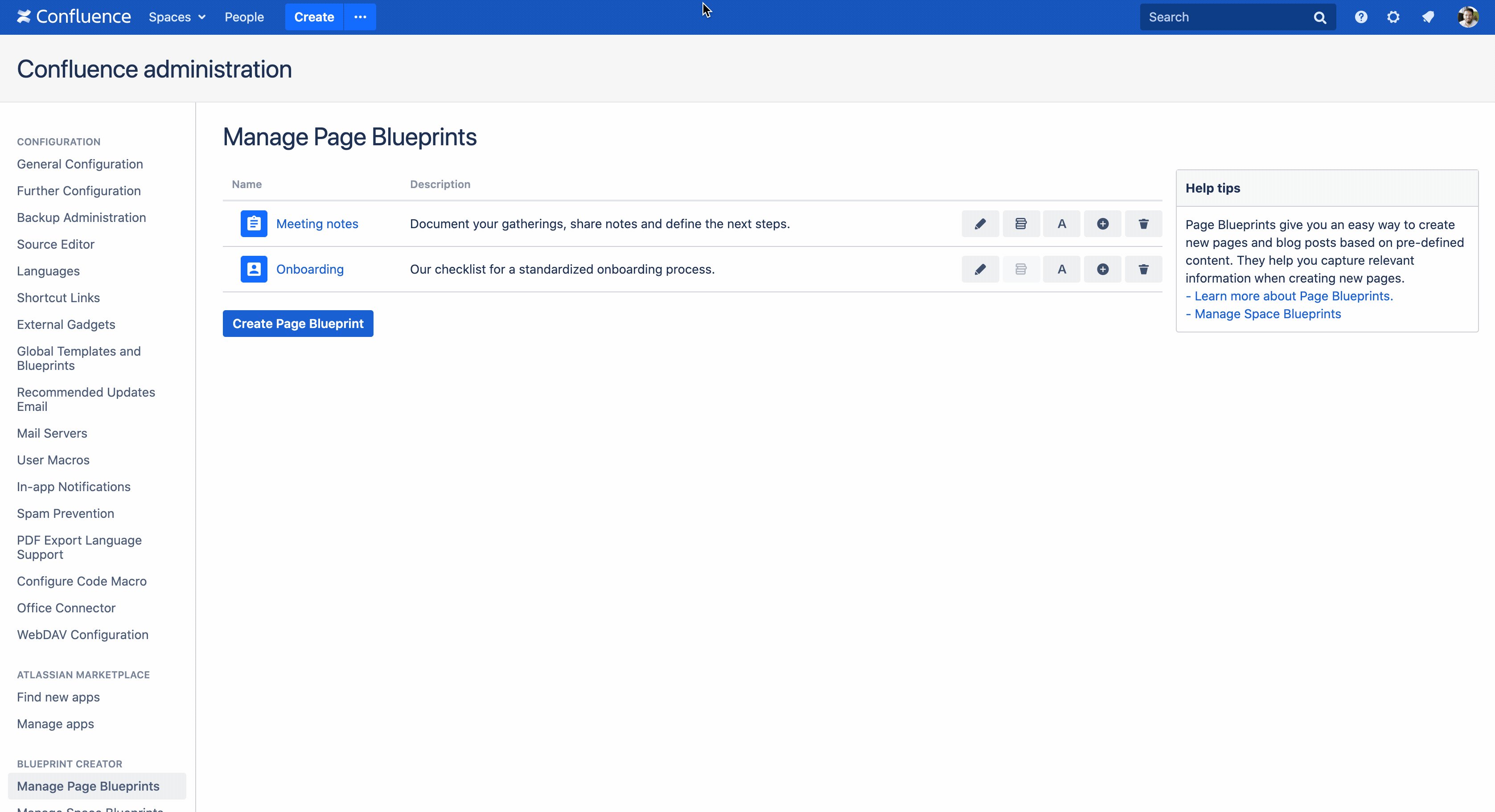
Global blueprints: These are available in every space on your site. If you have Confluence Administrator permission, you can create, edit, and promote global blueprints via the Confluence administration console. To go to the global Page Blueprint Overview page, choose the cog icon in the header on the right, then choose General Configuration > Manage Page Blueprints.

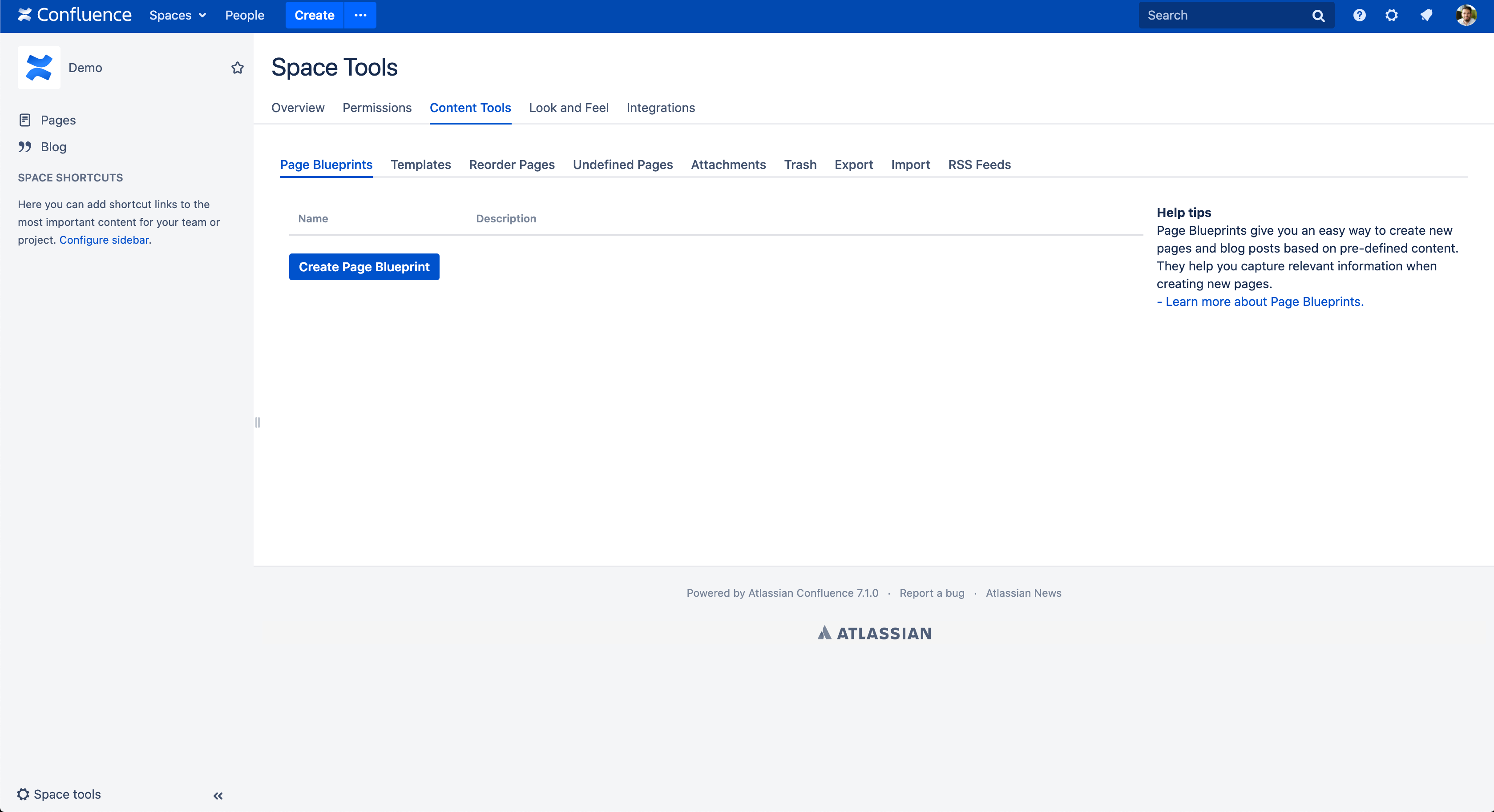
Space templates: These are available only in the space they were created in. If you have space administrator permission, you can create, edit, and promote space templates via space tools. To go to the space blueprint page, choose Space tools in the sidebar, then choose Content tools > Page Blueprints.

Create a new Page Blueprint
To create a new Page Blueprint:
Go to the Page Blueprint overview (as described above), and click Create Page Blueprint.
Go to the space blueprint page (as described above), and click Create Page Blueprint.
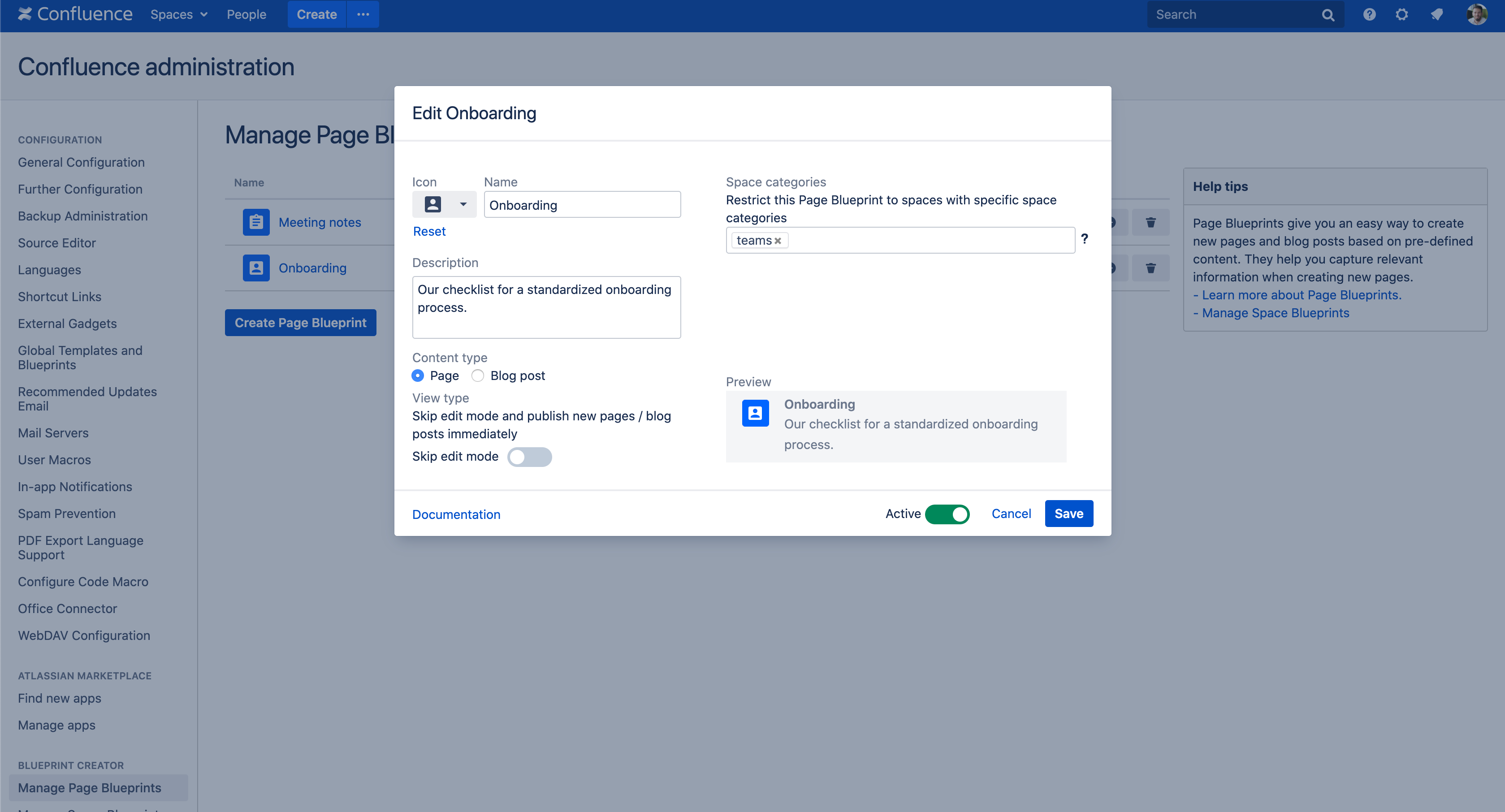
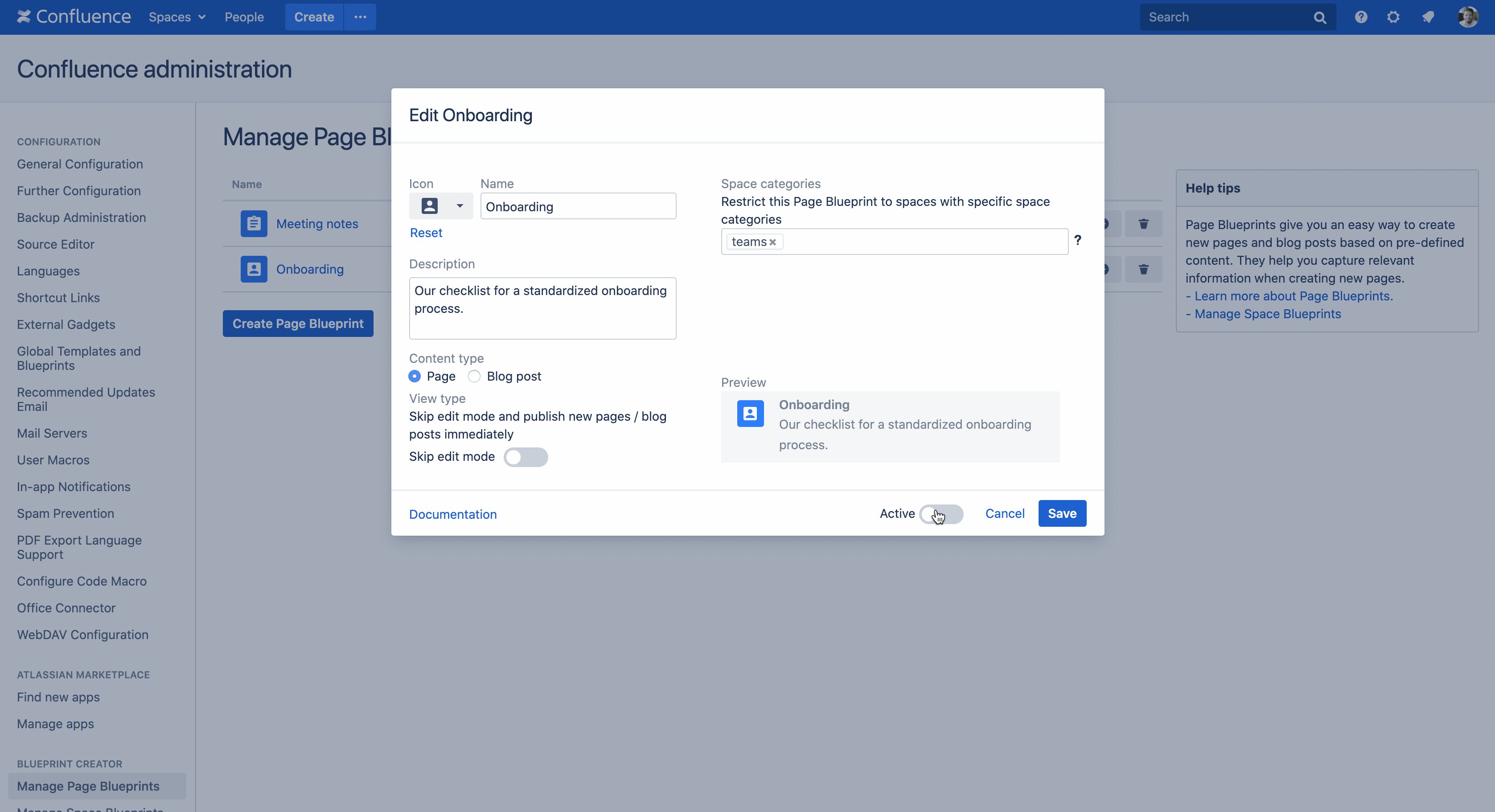
You will be prompted the 'Page Blueprint Details' dialog and asked to fill in the details.

Paramater | Description | |||||
|---|---|---|---|---|---|---|
Icon | Allows you to pick an icon from the gallery the Blueprint Creator is equipped with. | |||||
Name | The value entered here will be the name of the Page Blueprint shown in 'Create Page' dialog. | |||||
Description | Shows under the name of your Page Blueprint within the 'Create page' dialog. | |||||
Content type | Allows you to choose to use your Page Blueprint for pages or blog posts. | |||||
View type | Allows you to skip the editor when creating new pages/blog posts.
| |||||
Space categories | Allows you to restrict global blueprints on space category level so they are only available in selected spaces. You can add multiple space categories.
|
On the bottom right side of the 'Page Blueprint Details' dialog you can see a preview of the Page Blueprint as shown in 'Create page' dialog.
Enabling your Page Blueprint
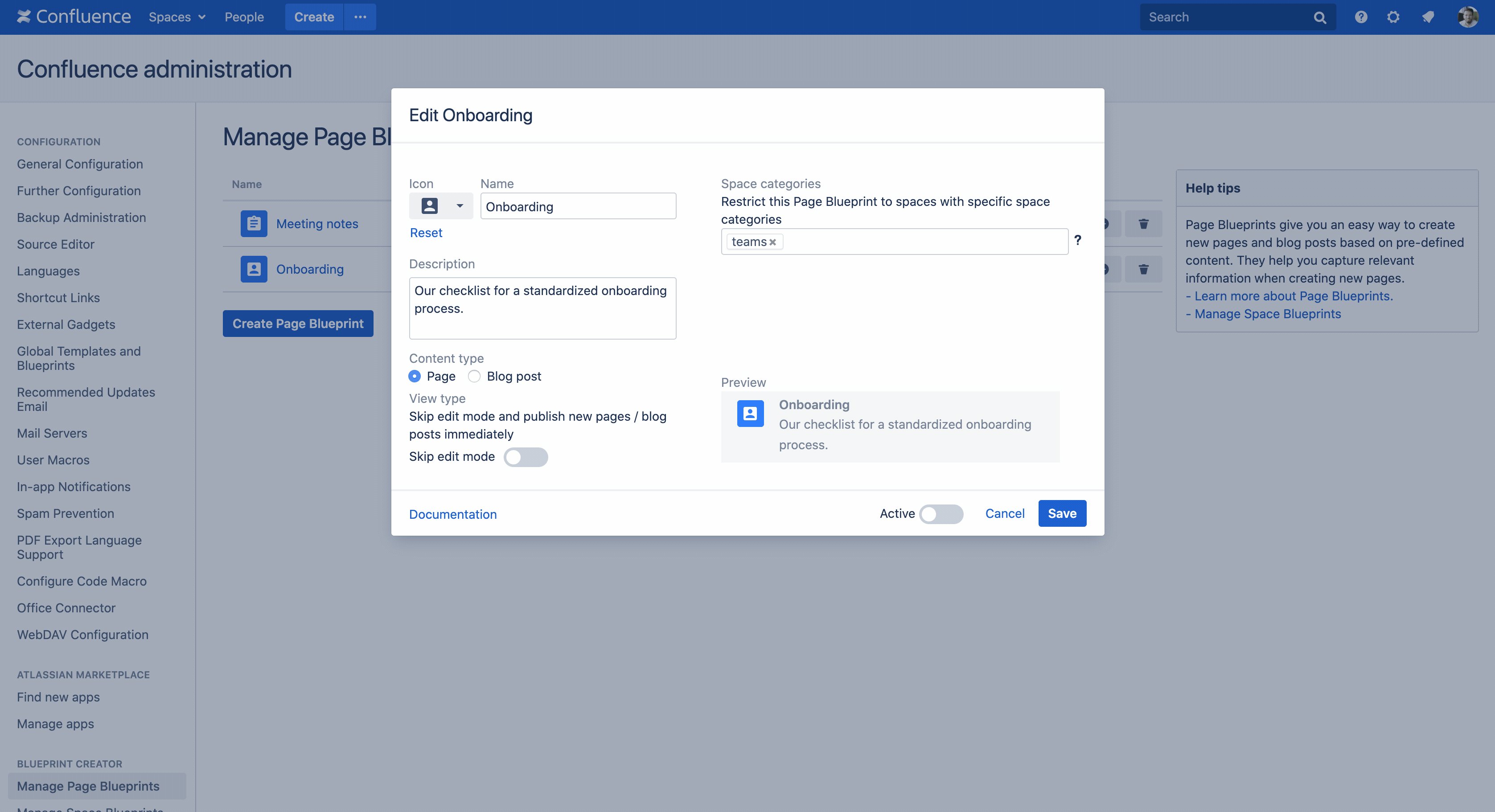
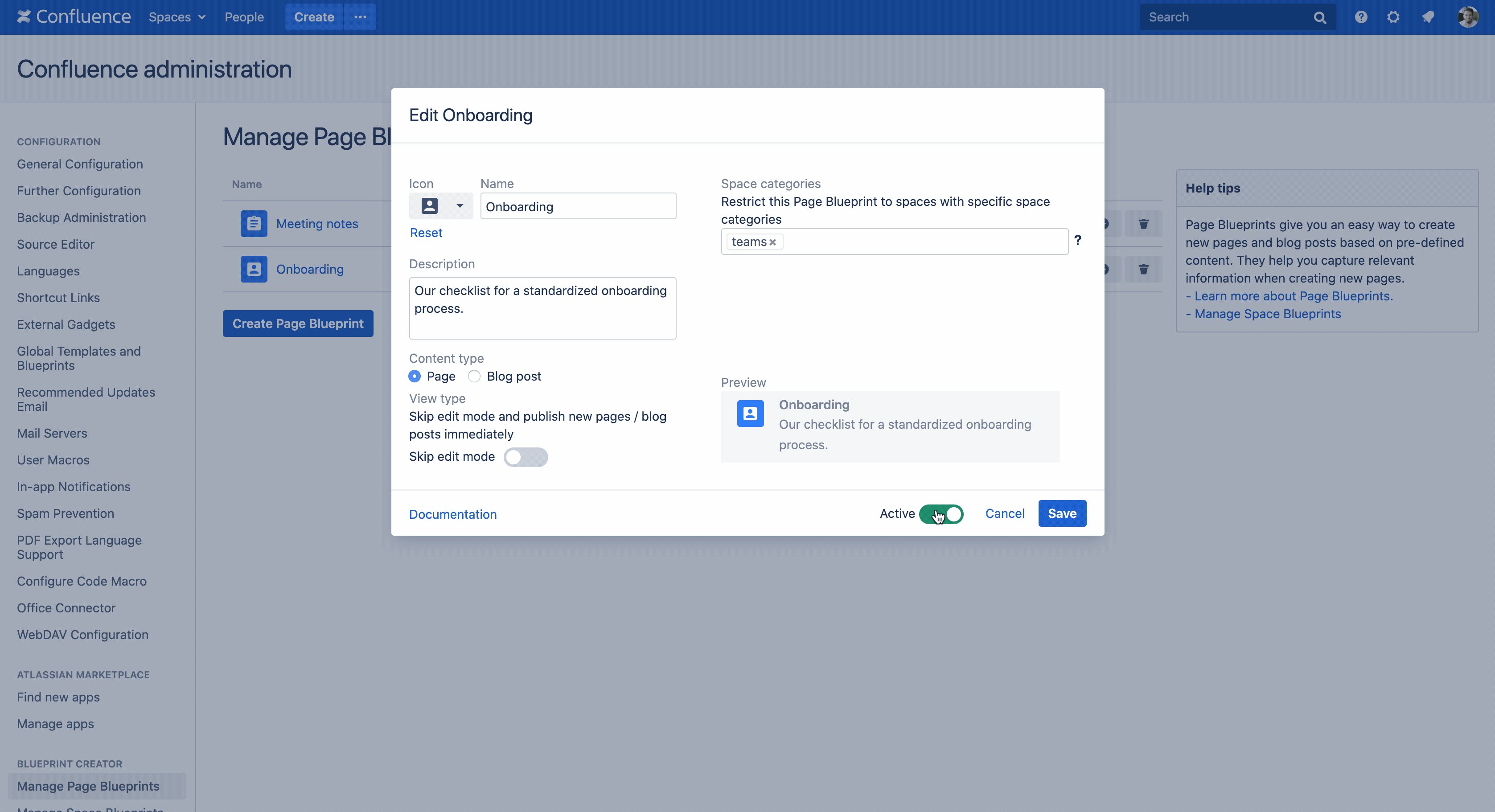
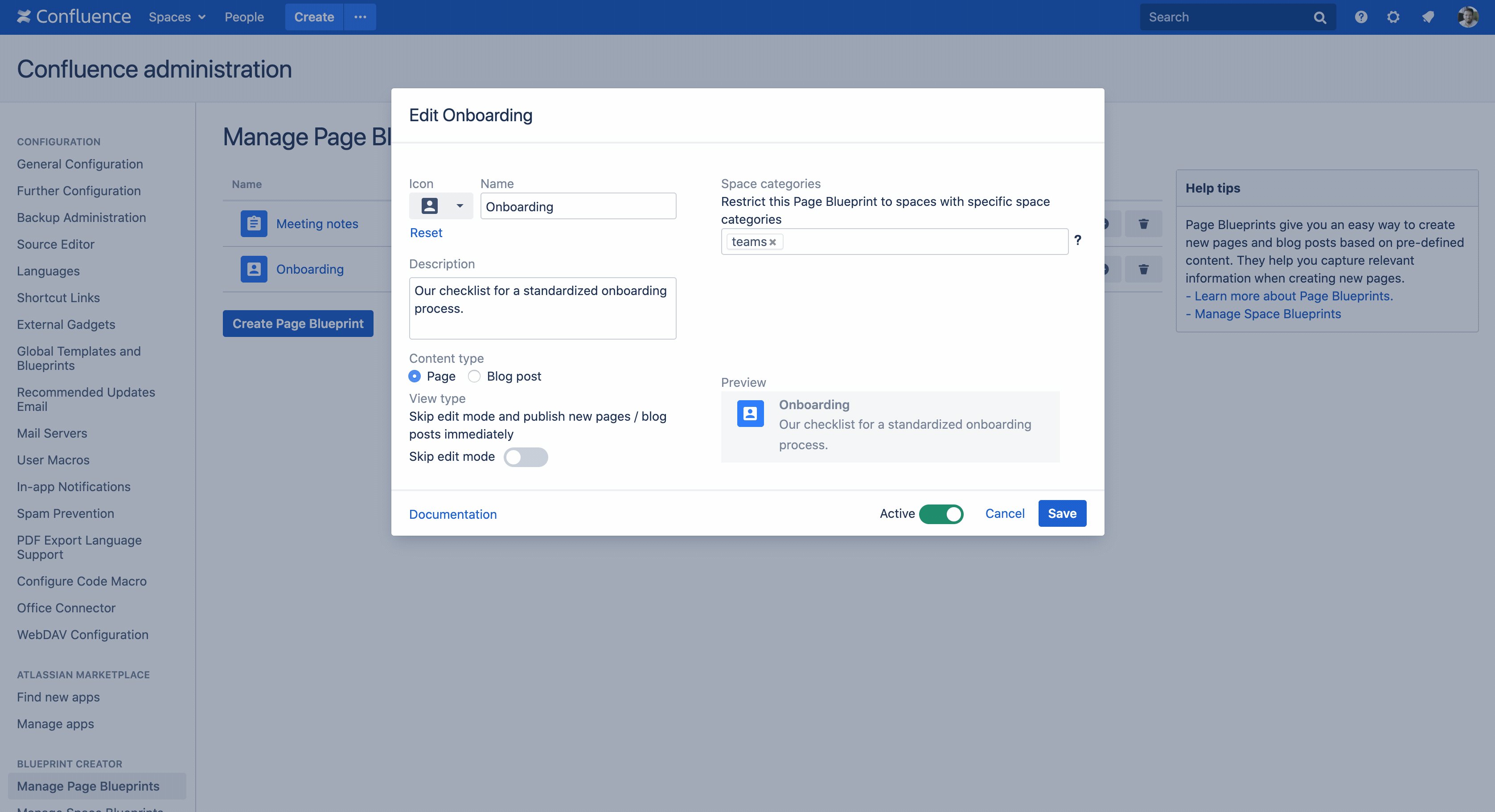
New Page Blueprints are disabled per default to give you the chance to customize it before users can start creating new pages or blog posts with it. You can enable by clicking on the toggle.

After enabling the Page Blueprint it will be available in the 'Create page' dialog for users to create new pages/blog posts with.
View and edit your Page Blueprint
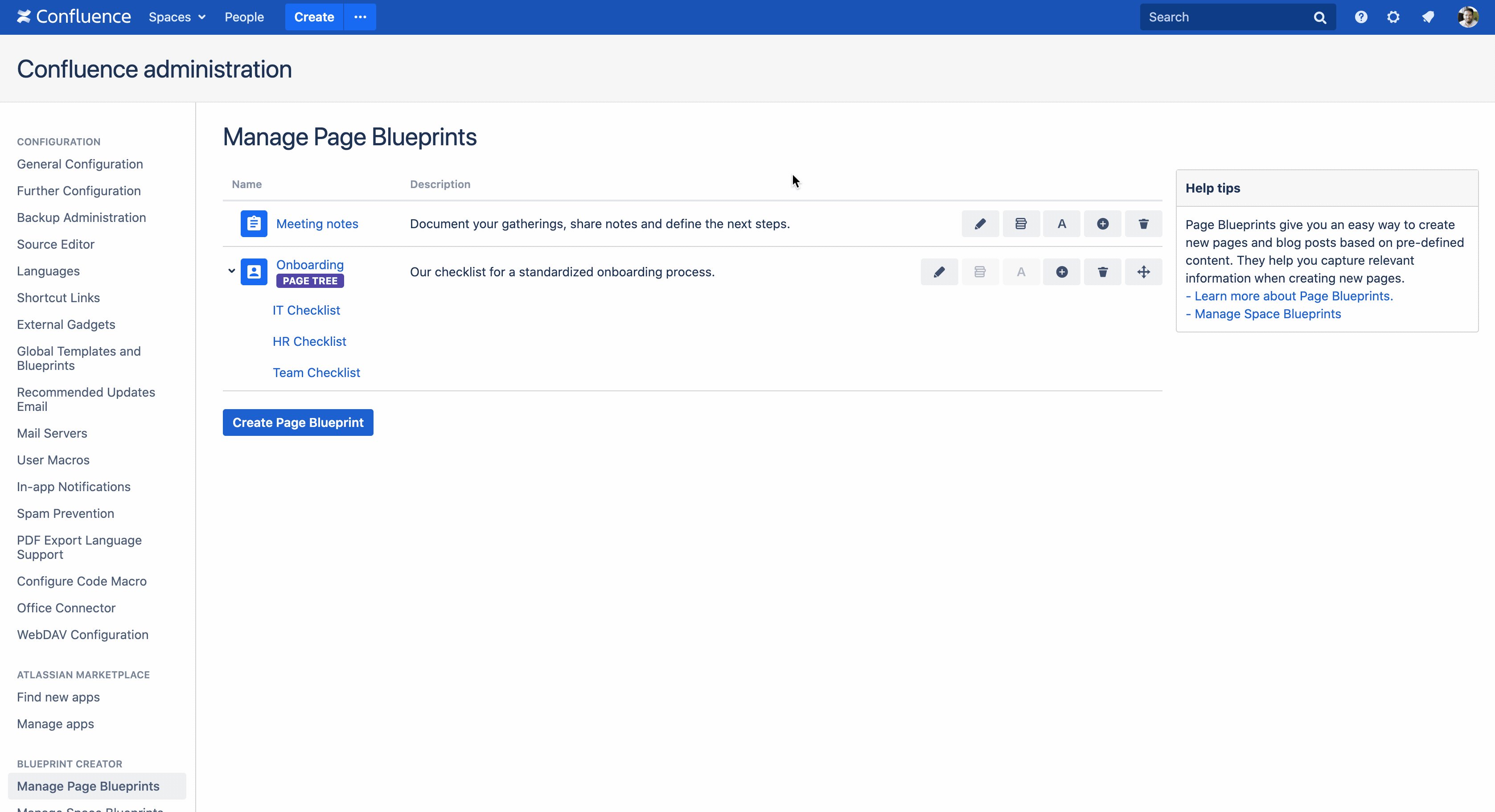
After filling out the details click on 'Save'. Your Page Blueprint will now appear in the table of the overview page. You can configure each Page Blueprint individually by changing the settings.
Edit Page Blueprint details - Change the icon, name, description, etc.
Configure Page Blueprint form - Add instructions and slides to re-order placeholders.
Configuring page titles - Pre-define how titles of pages created with Page Blueprints are set.
Add child blueprints - Convert your Page Blueprint into a Page Tree Blueprint by adding one or more child blueprints.
Delete Page Blueprint - Delete your Page Blueprint permanently.
| Info |
|---|
Page Blueprints on space level can be promoted, hence a sixth icon (⬆️) is displayed. Learn more about promoting templates/Page Blueprints here. |
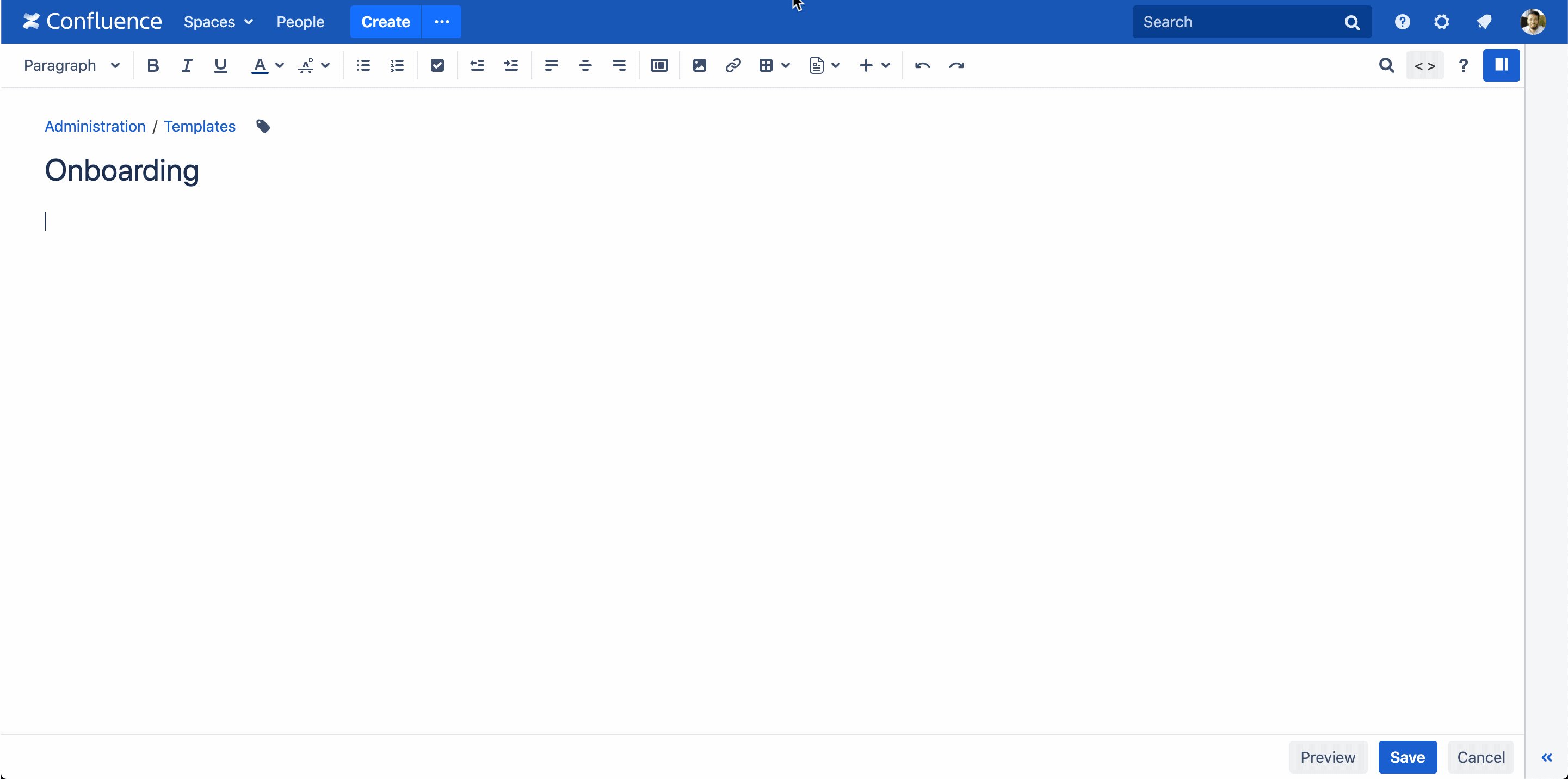
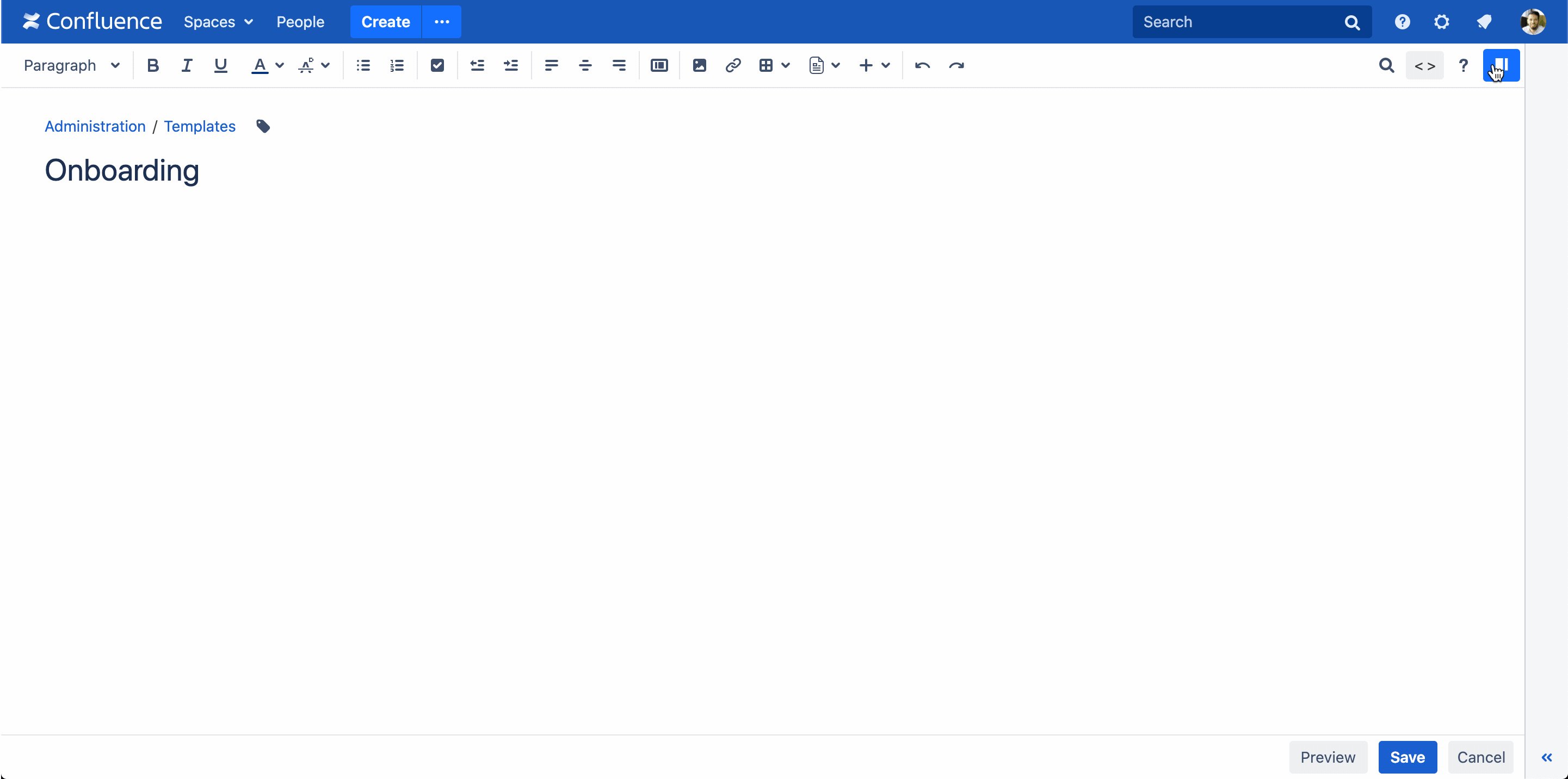
To view and start editing the Page Blueprint click on its name (e.g. Onboarding).

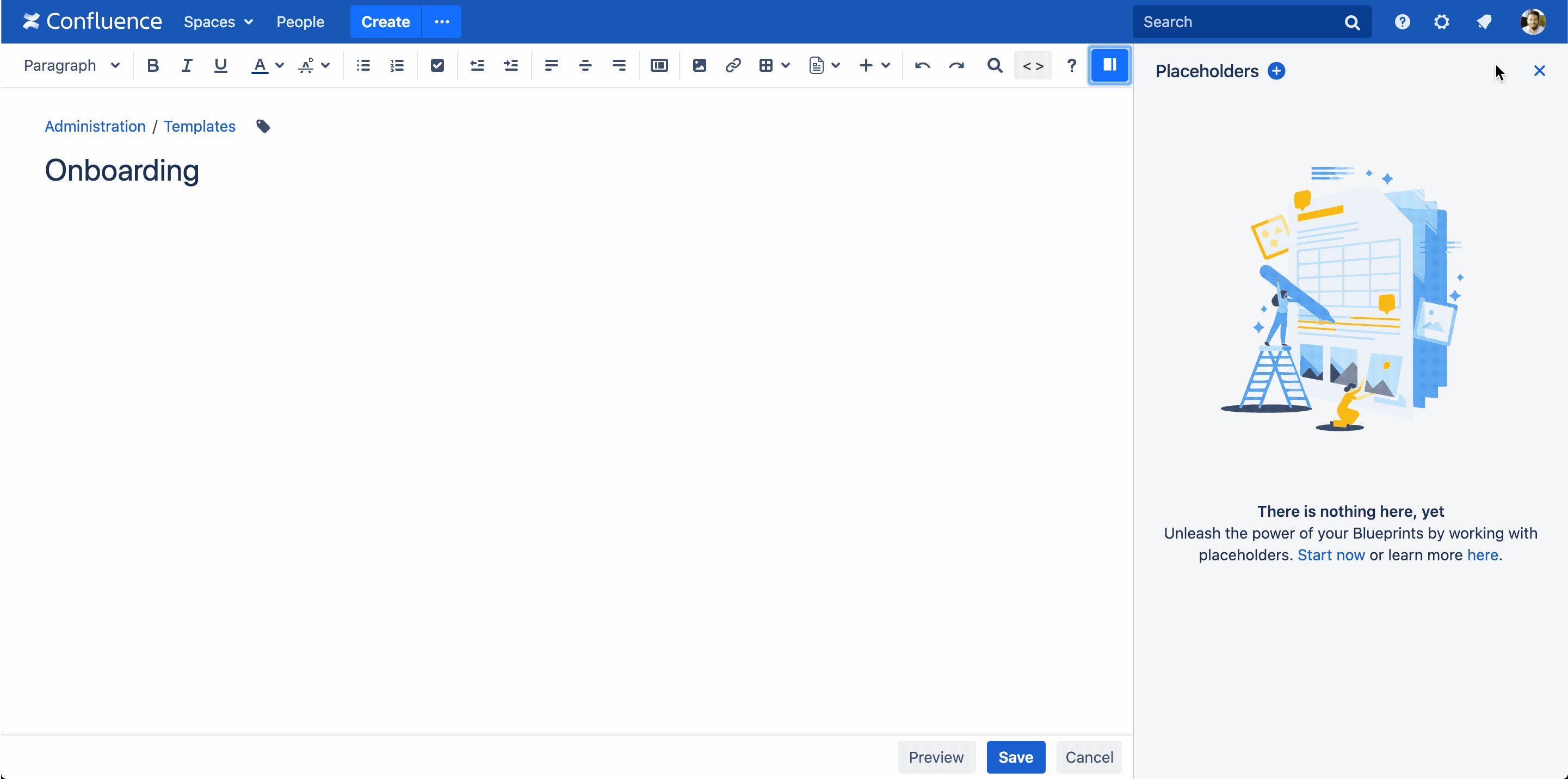
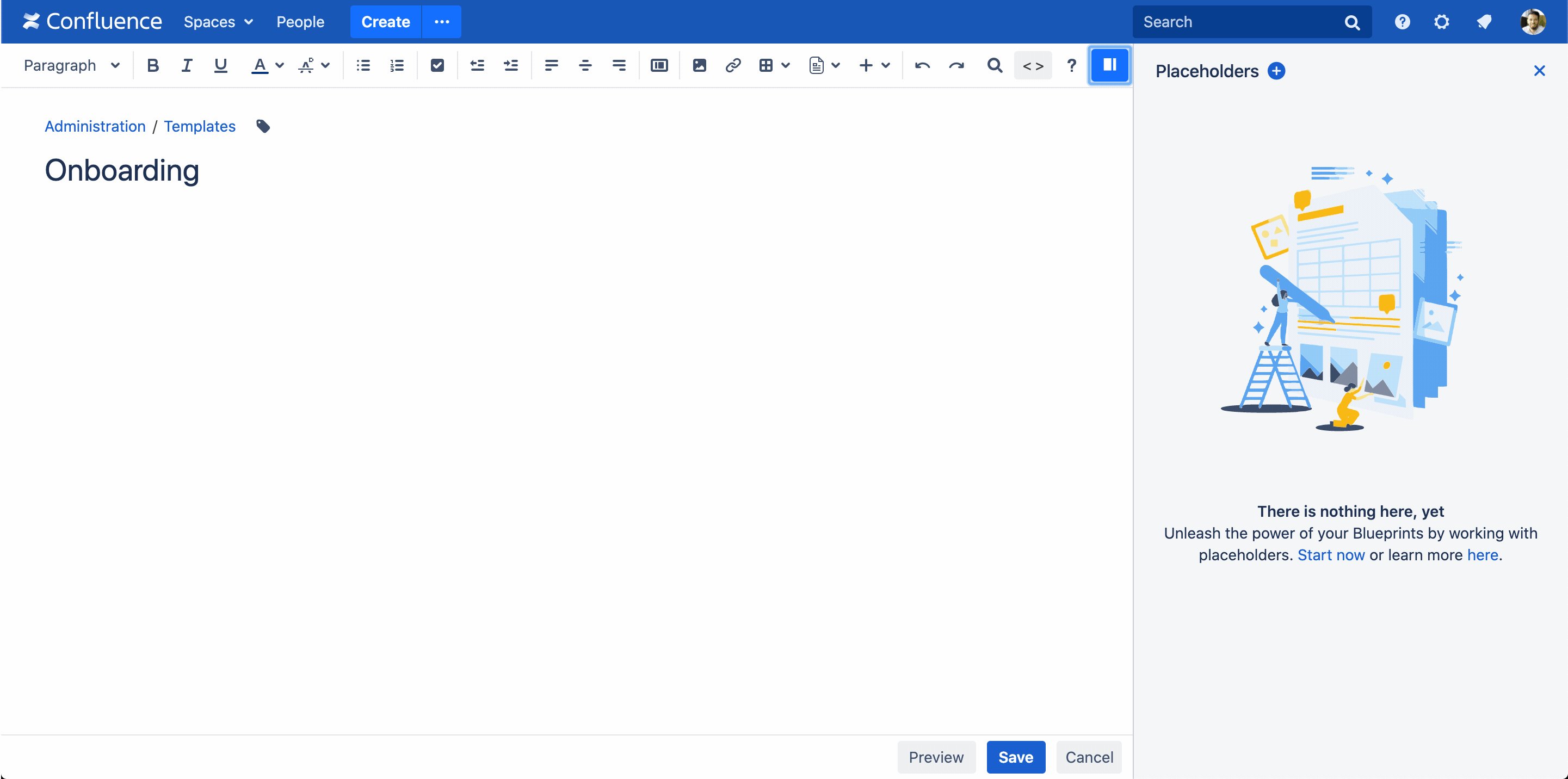
The editor will open up and you can start customizing your Page Blueprint. Creating or editing a Page Blueprint is like creating or editing a page, but with the addition of having access to a configuration panel that shows on the side of theConfluence editor. Within there you can create multiple placeholders with different field types and configure the settings.Learn more about using placeholders for Page (Tree) Blueprints.
Adding child blueprints (Page Tree Blueprints)
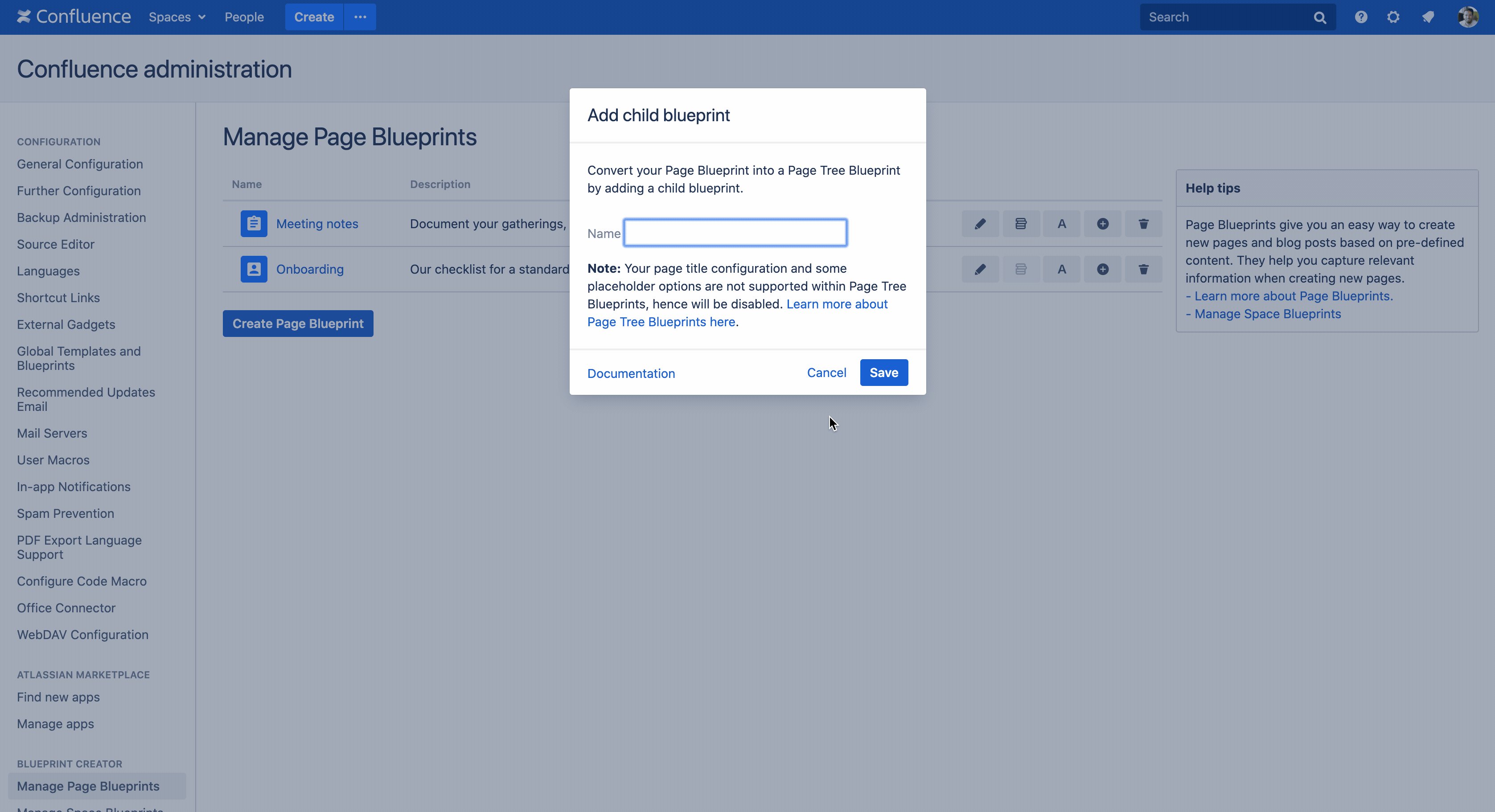
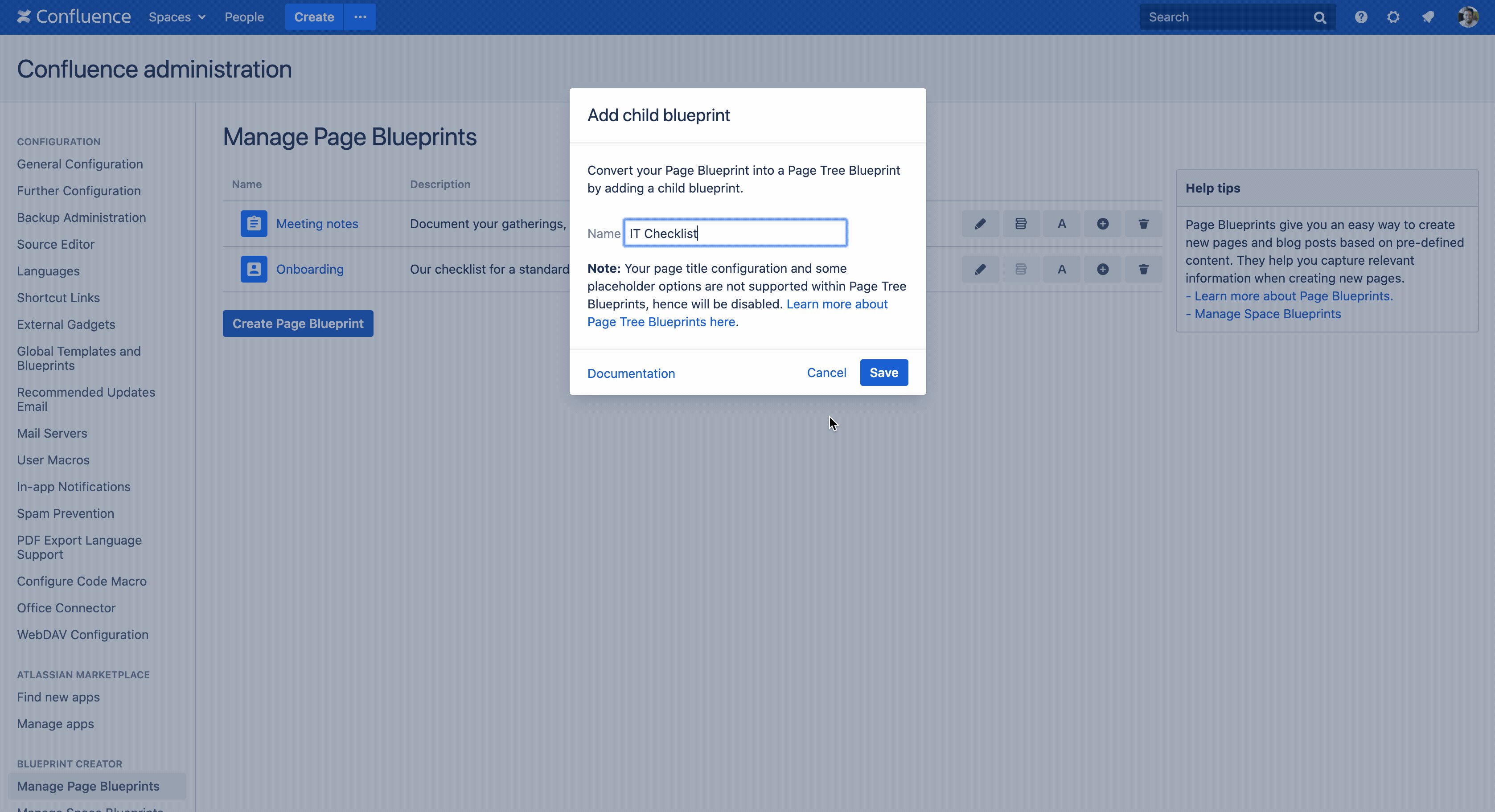
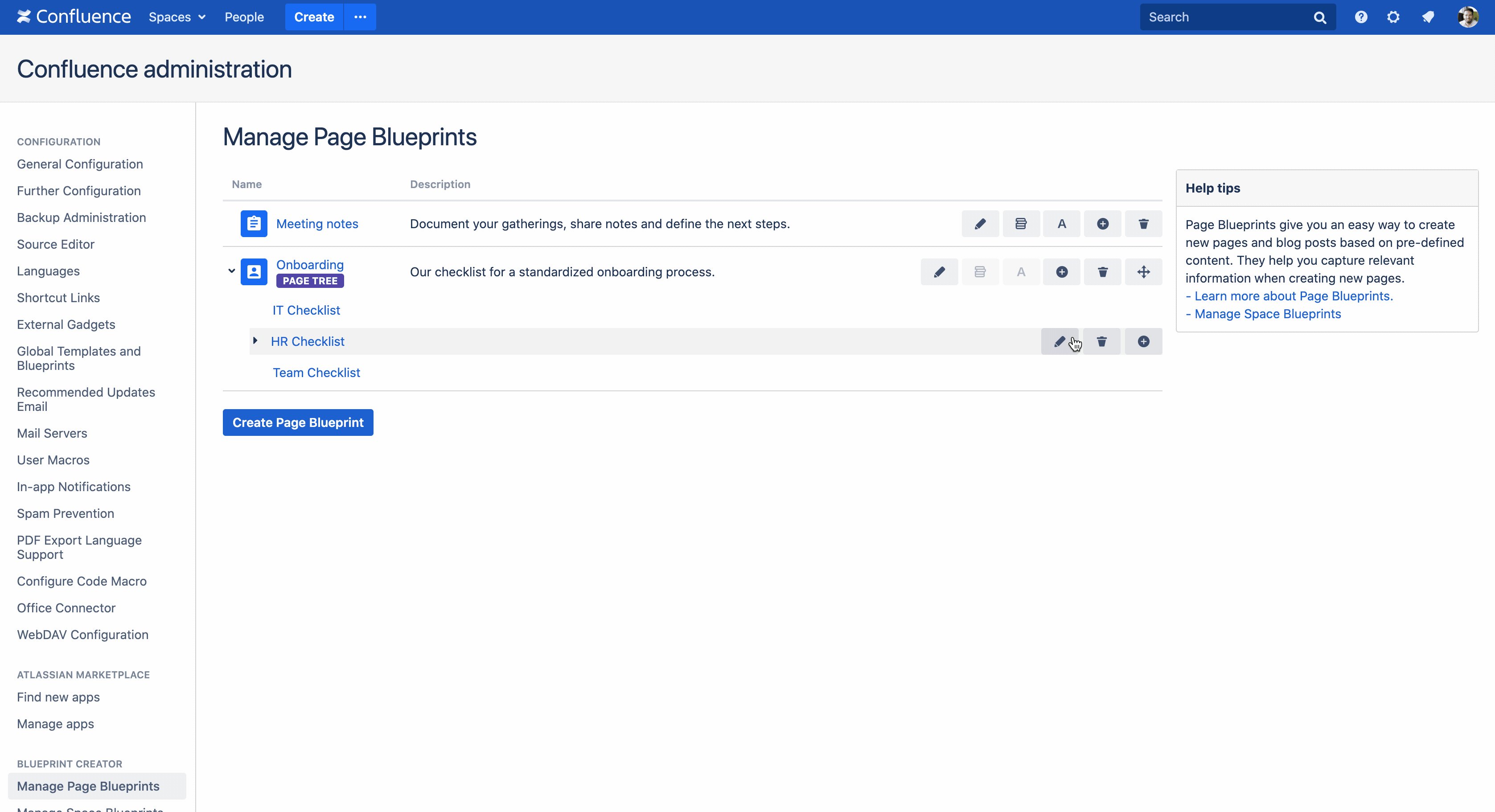
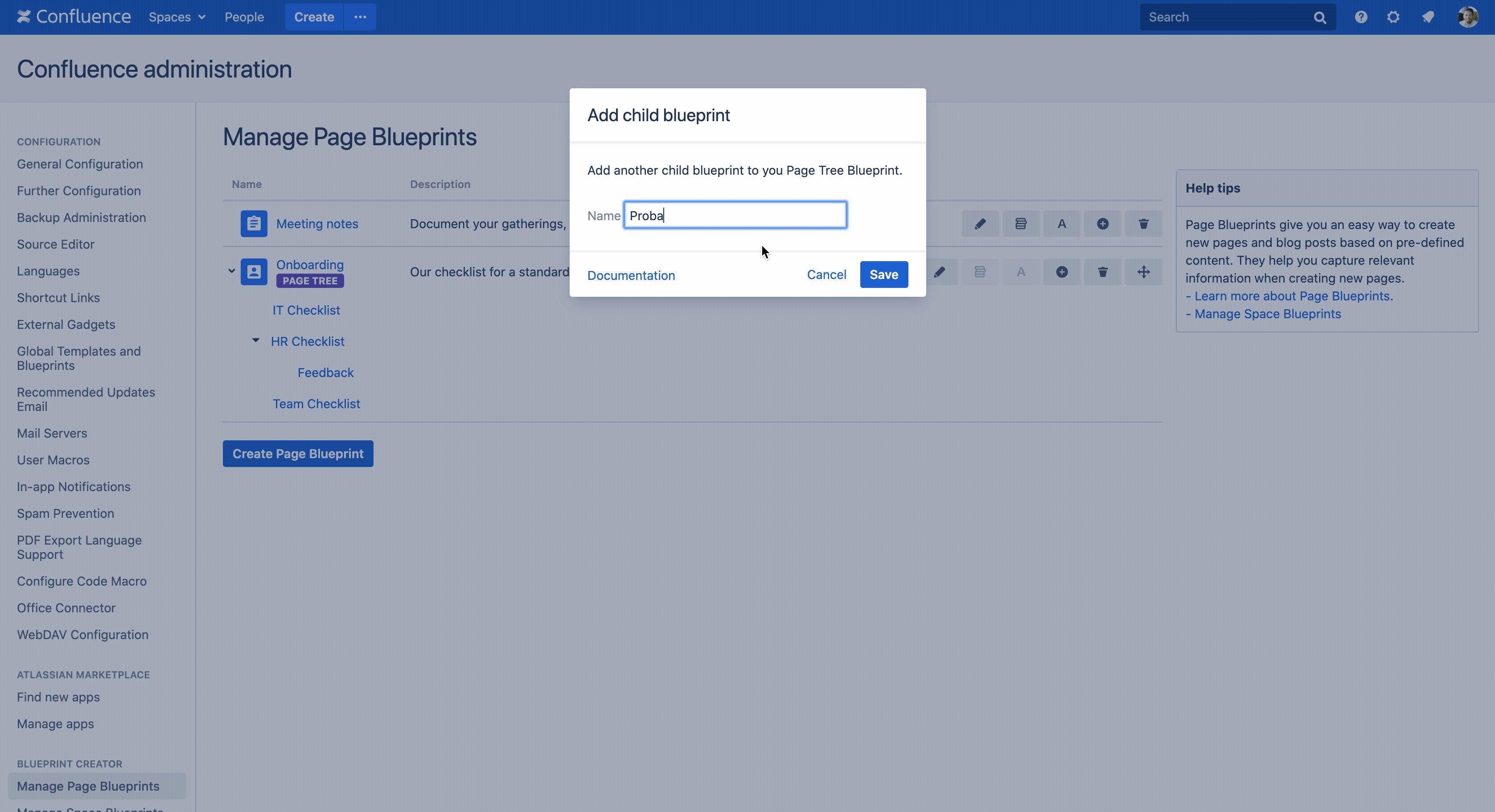
The Blueprint Creator allows you to create multiple pages at once by converting your Page Blueprint into a Page Tree Blueprint. To add child blueprints go to Page Blueprint overview and click on the ![]() -icon. You will be prompted the ‘Add child blueprint’ dialog. Enter the name of your child blueprint.
-icon. You will be prompted the ‘Add child blueprint’ dialog. Enter the name of your child blueprint.
| Note |
|---|
|

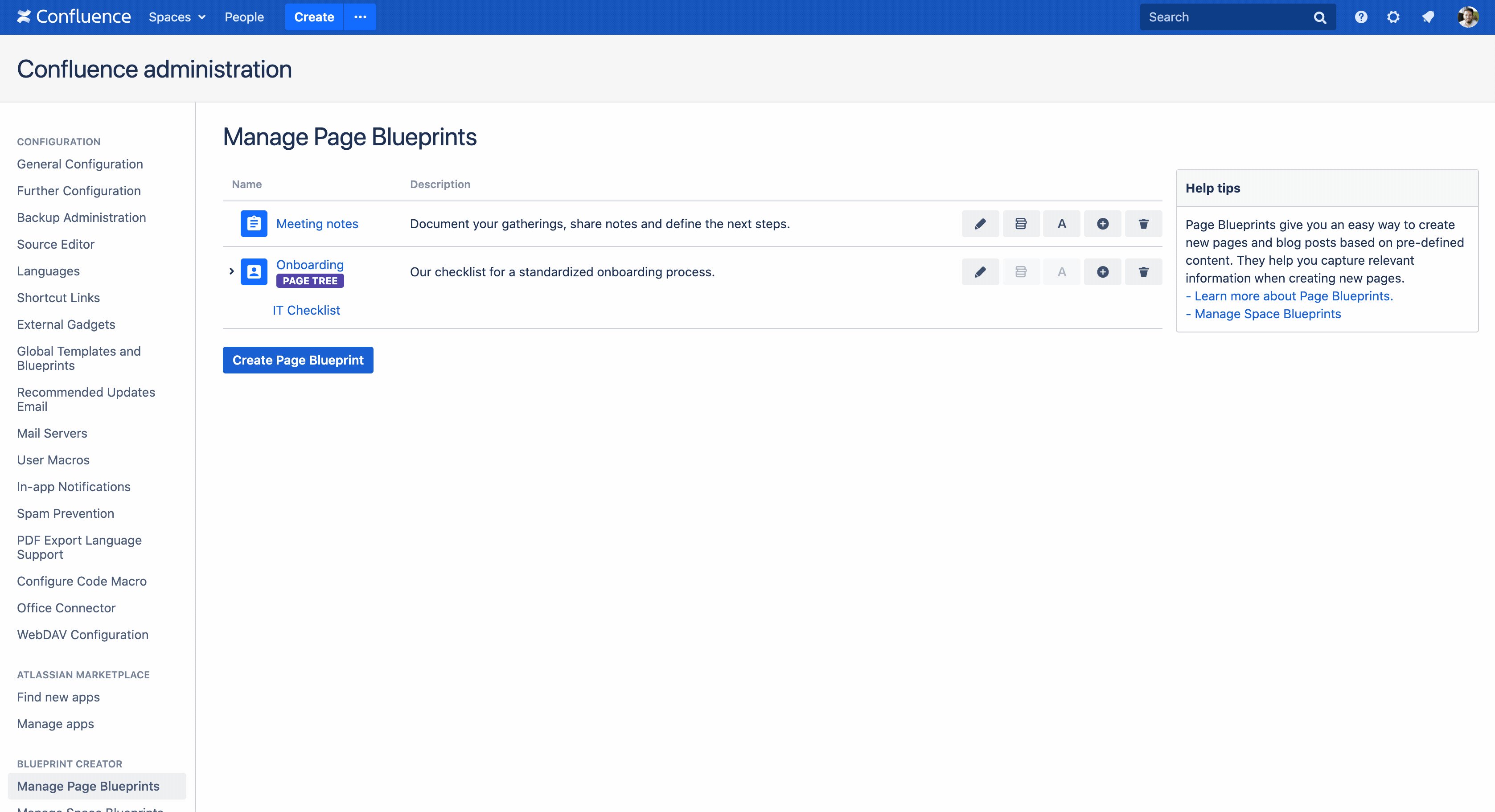
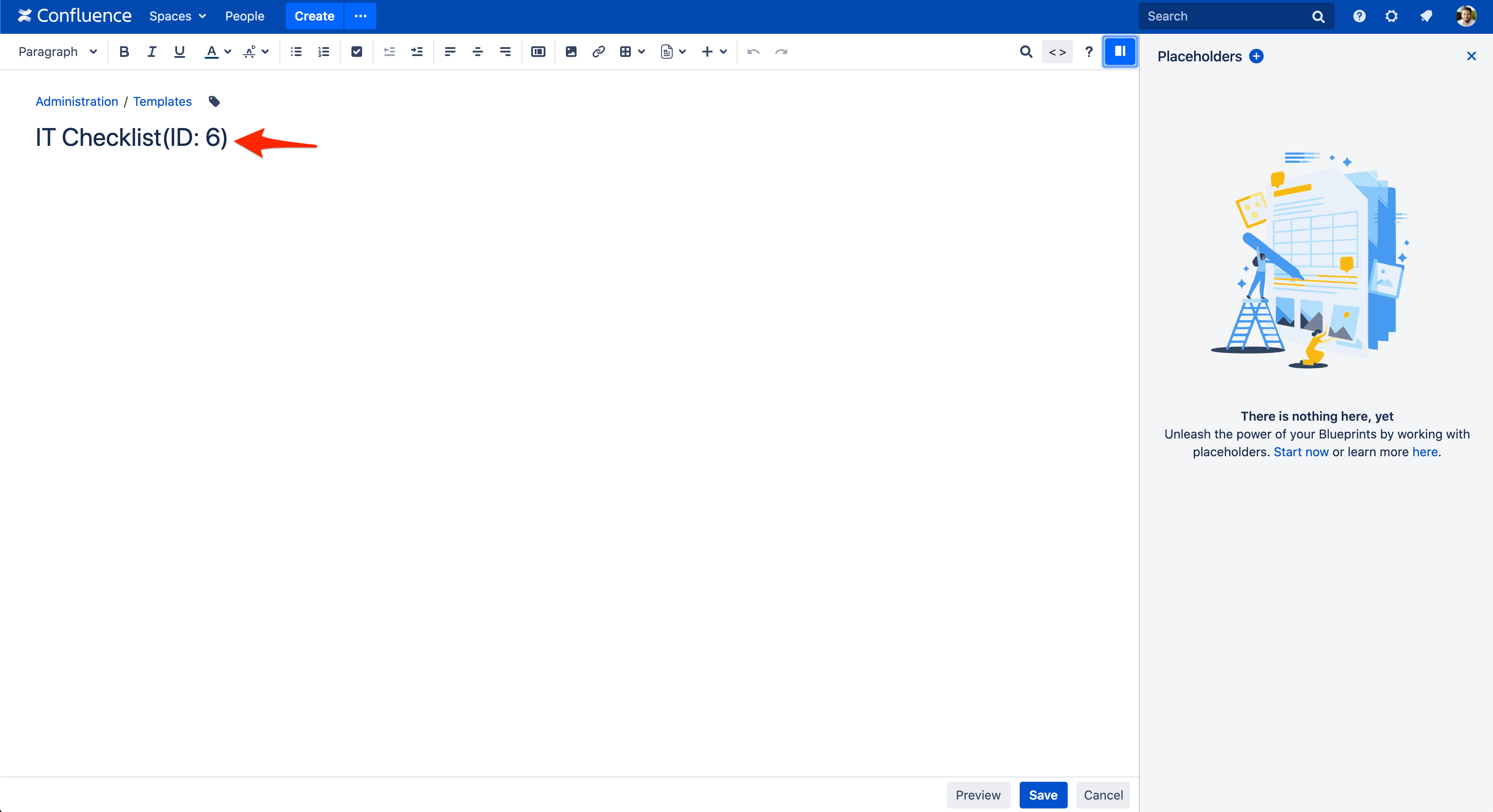
Your child blueprint will be added to the Page Blueprint hence converting it to a Page Tree Blueprint. By hovering over the child blueprint you can edit the name or delete it. To edit your child blueprint just click on its name. The editor will open up. The title of your child blueprint can not be changed in the editor. Also, to avoid duplicates an ID is displayed in the page title section.

This ID is generated automatically and will not be displayed in the page title of pages you create with your Page Tree Blueprint. Other than that you can start customizing the child blueprint the same way you can edit regular Page Blueprints.
Child blueprints won’t be displayed in the ‘Create page’ dialog and cannot be selected in the ‘Create from template’ macro.
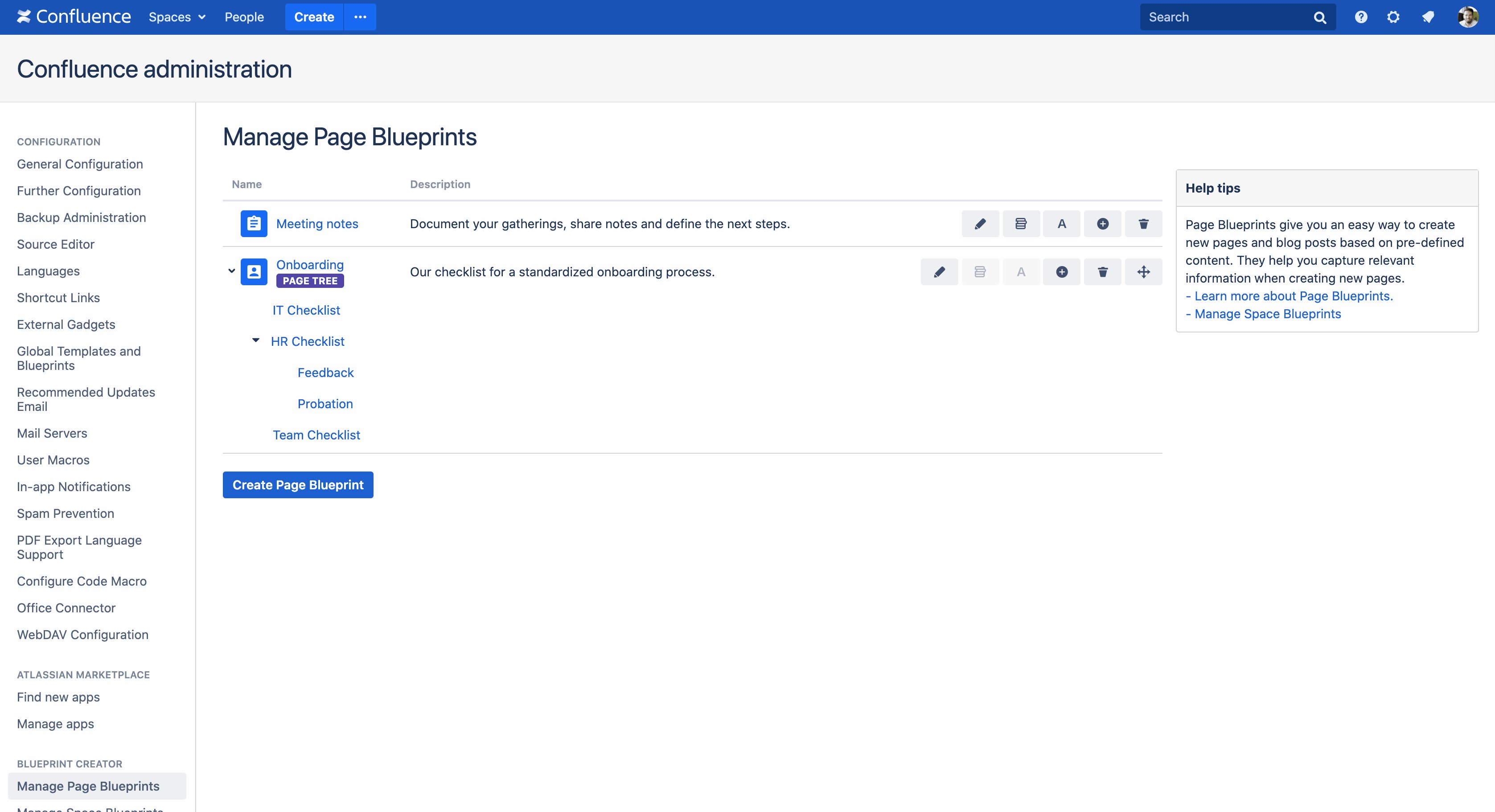
You can add multiple child blueprints to use within your Page Tree Blueprint. You can do so by adding a child blueprint to the ‘parent blueprint’ or ‘root blueprint’. You can also add another child blueprint to your child blueprint creating a hierarichal structure.

| Info |
|---|
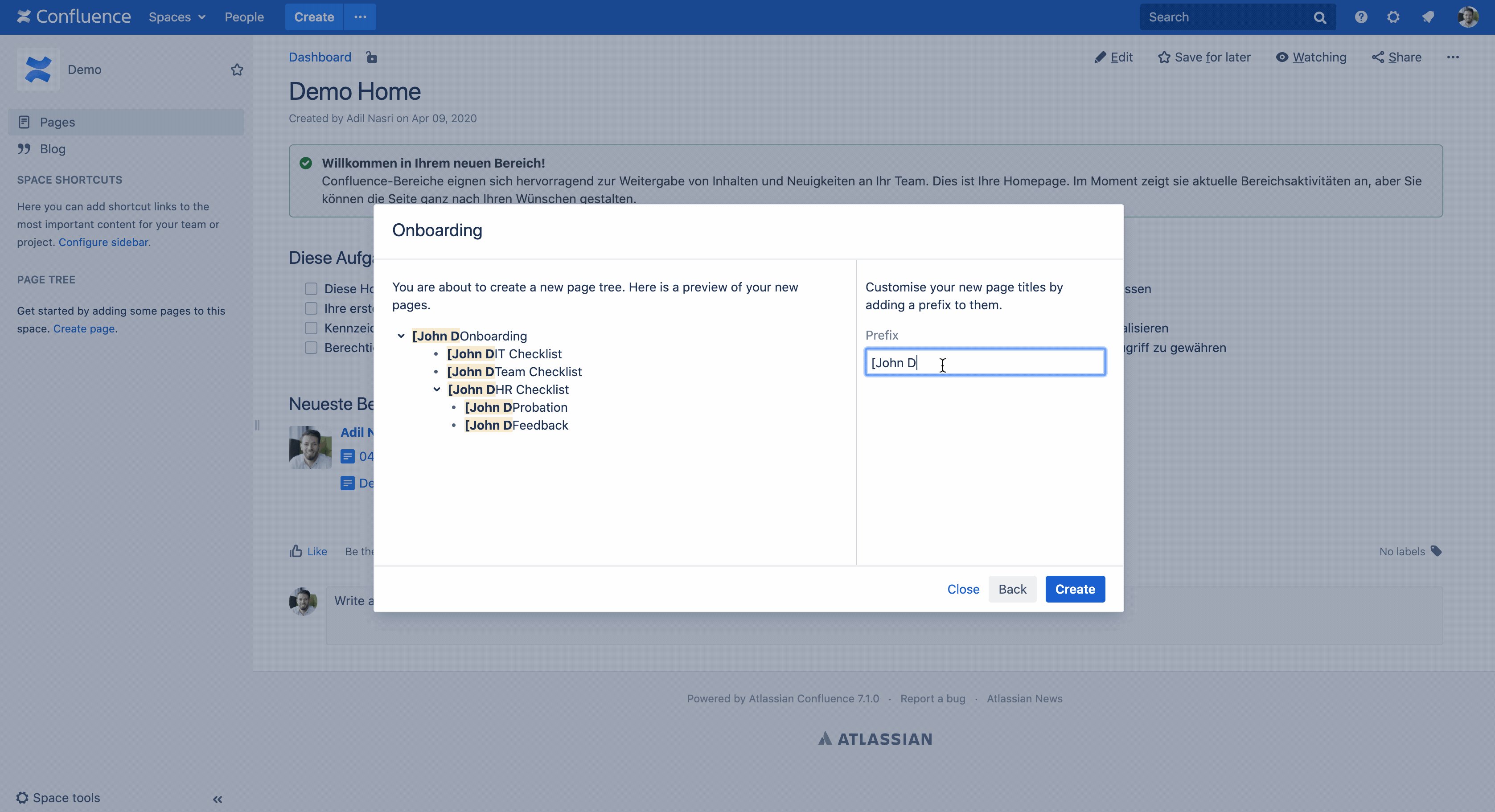
When users create a new page tree using your Page Blueprints they can add a prefix to the page titles within the Page Blueprint form so they are unique within a space. |
Re-ordering child blueprints
You can always reorder the hierarichal structure by expanding the Page Tree Blueprint and clicking on the icon on the right side. Move the child blueprints as you like and click on ‘Save’ when you are done.

You can only move child blueprints within the Page Tree Blueprint they were created in.
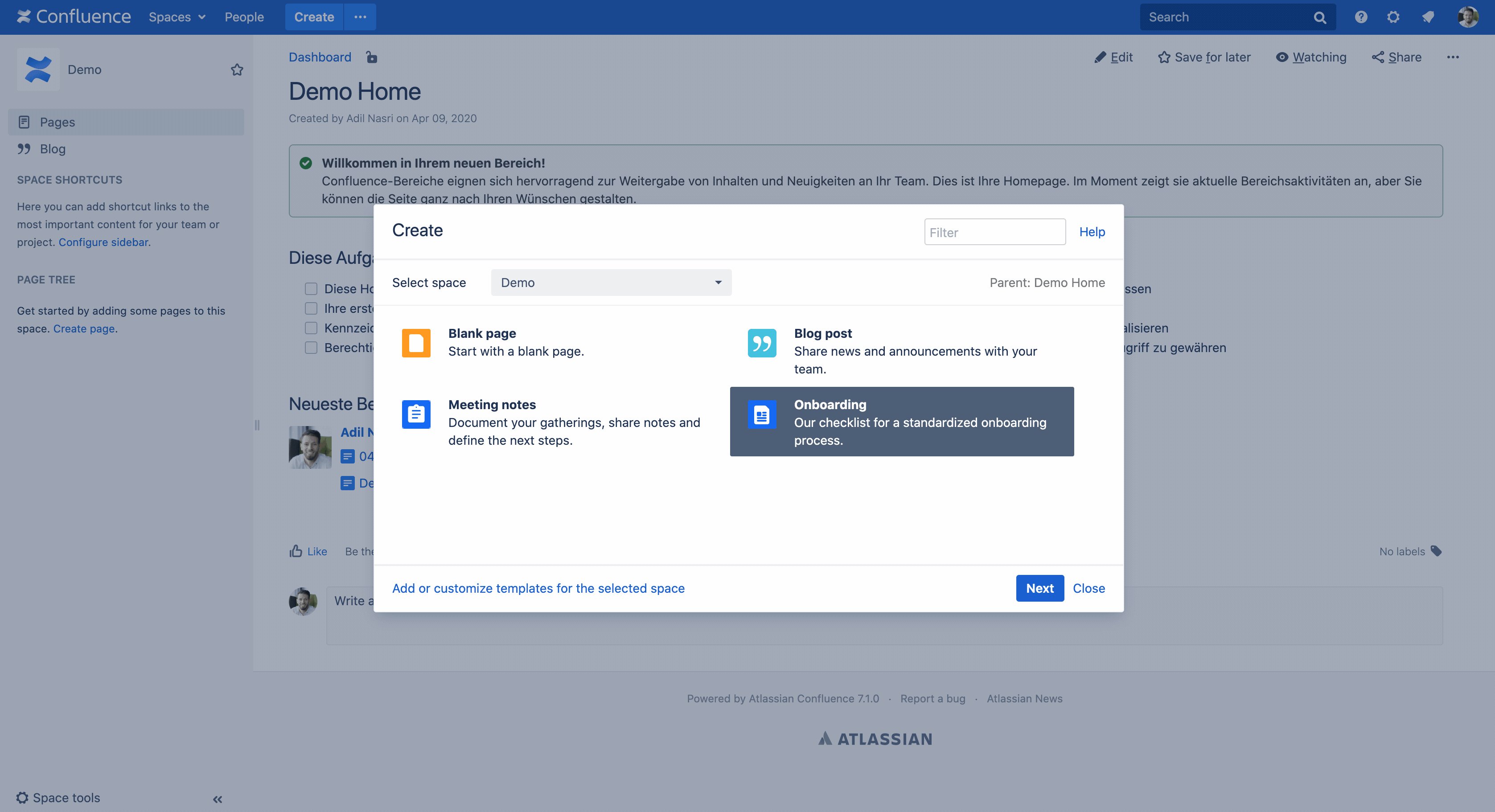
The hierarichal structure of your Page Tree Blueprint represents the page tree that is created when the Page Tree Blueprint is used. When creating a new page tree you can see a preview in the Page Blueprint form. You can add a value that is applied as a prefix in the page titles.

| Panel | ||||
|---|---|---|---|---|
On this page
|